Elementor is a powerful tool to build websites. It is user-friendly and easy to learn. This guide will help you use Elementor to create a stunning website. Let’s get started!
.jpg?width=650&height=301&name=elementor-get-started%20(1).jpg)
Credit: blog.hubspot.com
What is Elementor?
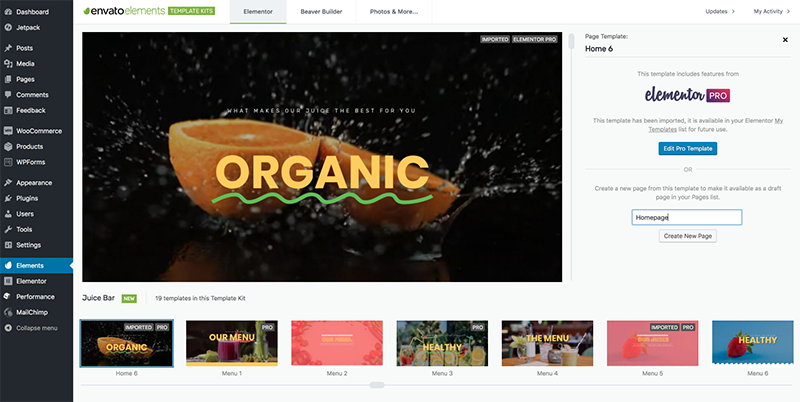
Elementor is a page builder plugin for WordPress. It allows you to design custom web pages without coding. You can use drag-and-drop features to create beautiful layouts.

Credit: elementor.com
Why Use Elementor?
Elementor offers many benefits for web design:
- User-friendly interface: Easy to use, even for beginners.
- Customization: Create unique designs for your website.
- Responsive design: Ensure your site looks good on all devices.
- Pre-made templates: Save time with ready-to-use templates.
- SEO friendly: Helps improve your site’s search engine ranking.
Getting Started with Elementor
Follow these steps to start using Elementor:
Step 1: Install WordPress
First, you need a WordPress website. If you don’t have one, follow these steps:
- Choose a hosting provider and register a domain name.
- Install WordPress on your hosting account.
- Log in to your WordPress dashboard.
Step 2: Install Elementor Plugin
Next, you need to install the Elementor plugin. Here’s how:
- Go to your WordPress dashboard.
- Navigate to “Plugins” and click “Add New”.
- Search for “Elementor”.
- Click “Install Now” and then “Activate”.
Step 3: Choose A Theme
Choose a theme that works well with Elementor. Some popular choices are:
- Astra
- GeneratePress
- OceanWP
To install a theme:
- Go to “Appearance” and click “Themes”.
- Click “Add New” and search for your chosen theme.
- Click “Install” and then “Activate”.
Building Your Website with Elementor
Step 1: Create A New Page
To create a new page:
- Go to “Pages” and click “Add New”.
- Enter a title for your page.
- Click “Edit with Elementor”.
Step 2: Add Sections And Widgets
Elementor uses sections, columns, and widgets to build pages. Here’s how to add them:
- Sections: The main building blocks. Click the “+” icon to add a section.
- Columns: Divide sections into columns. Click the section handle and choose “Add Column”.
- Widgets: Add content elements like text, images, and buttons. Drag and drop widgets from the sidebar into your sections and columns.
Step 3: Customize Your Content
Customize each widget to suit your design. Click on a widget to access its settings. You can change text, images, colors, and more.
Step 4: Use Templates
Elementor offers pre-made templates to save time. Here’s how to use them:
- Click the folder icon in the Elementor editor.
- Browse or search for a template.
- Click “Insert” to add it to your page.
- Customize the template to fit your needs.
Advanced Features in Elementor
Elementor also offers advanced features to enhance your website:
Global Widgets
Create widgets that can be used on multiple pages. Here’s how:
- Design a widget and right-click on it.
- Select “Save as Global”.
- Name your global widget and click “Save”.
Theme Builder
Customize your entire website, not just individual pages. Here’s how:
- Go to the Elementor dashboard.
- Click “Theme Builder”.
- Choose the part of your site you want to edit, like the header or footer.
- Use Elementor’s tools to design your site parts.
Pop-up Builder
Create custom pop-ups to engage your visitors. Here’s how:
- Go to the Elementor dashboard.
- Click “Pop-ups”.
- Click “Add New” and design your pop-up using Elementor.
Publishing Your Website
Once your design is complete, you need to publish your website. Here’s how:
- Click the “Publish” button in the Elementor editor.
- Choose the conditions for your page, like where it should appear.
- Click “Save & Close”.
Tips for Using Elementor
Here are some tips to make the most of Elementor:
- Keep it simple: Don’t overload your pages with too many elements.
- Use white space: Make your content easy to read.
- Optimize images: Use high-quality images, but keep file sizes small.
- Test on different devices: Ensure your site looks good on mobile and desktop.
- Save your work: Regularly save your progress to avoid losing changes.
Frequently Asked Questions
What Is Elementor Used For?
Elementor is a drag-and-drop page builder for WordPress, enabling users to create custom websites without coding.
Is Elementor Free To Use?
Yes, Elementor offers a free version with basic features. For advanced options, consider purchasing the Pro version.
How Do I Install Elementor?
Install Elementor via the WordPress dashboard. Go to Plugins > Add New, search “Elementor,” and click “Install Now. “
Can I Use Elementor With Any Theme?
Elementor works with most WordPress themes. For best results, choose a theme optimized for Elementor.
Conclusion
Elementor is a great tool for building websites. It’s easy to use and offers many features. Follow this guide to create your own stunning website with Elementor. Happy designing!