As the internet continues to grow and evolve, so does the field of web design. Web designers are responsible for creating and maintaining websites that are not only visually appealing but also user-friendly and functional. In order to be successful in this ever-changing industry, one must be creative and adaptable.
The most important aspect of web design is creating a website that is easy to navigate and use. Users should be able to find what they are looking for quickly and easily. Additionally, websites should be responsive, meaning they work well on both desktop and mobile devices.
Another key element of web design is making sure the website loads quickly; no one wants to wait around for a slow page to load.
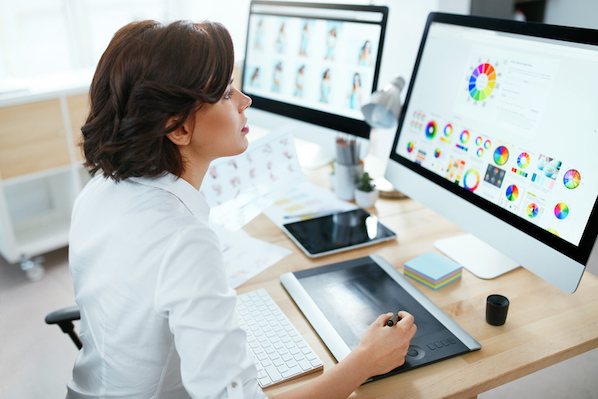
Web design is the process of planning, creating, and coding a website. It involves understanding both the aesthetic and functional needs of a website in order to create a site that is not only visually appealing but also easy to use. Creating a well-designed website requires a strong understanding of typography, layout, color, and other design principles.
In addition, web designers must also be proficient in code in order to create websites that are both aesthetically pleasing and functional.

Credit: www.coursera.org
What Does a Web Designer Do?
Web designers are tasked with creating visually appealing and user-friendly websites. Their duties include working with clients to understand their needs and preferences, designing website layouts and graphics, writing code, testing sites to ensure they are functioning properly, and making updates as needed. Excellent communication skills are essential for web designers, as they must be able to take complex technical concepts and explain them in layman’s terms to clients.
What are the 3 Types of Web Design?
Web design can be divided into three broad categories. These are static, dynamic, and responsive web designs. Static web design is the simplest form of web design and usually consists of a few HTML pages that are linked together.
The content on these pages does not change, and the site is typically used for informational purposes only. Static sites are easy to create and require no programming skills. Dynamic web design is more complex than static web design and uses server-side programming languages such as PHP or ASP to generate content on the fly.
This type of website is more flexible than a static site, as it can display different content depending on user input or other conditions. However, dynamic websites require more development time and expertise than static sites. Responsive web design is the latest trend in web design and allows a website to adapt its layout and functionality to better suit different screen sizes and devices.
This type of website provides an optimal experience for users regardless of how they access the site, making it ideal for modern users who often switch between devices during their online activities.
Can I Teach Myself Web Design?
Yes, you can teach yourself web design! In fact, self-teaching is often the best way to learn new skills. It allows you to go at your own pace and learn exactly what you need to know.
Plus, there are tons of resources available online that make teaching yourself web design easier than ever before. One thing to keep in mind, however, is that web design is a complex skill that takes time and practice to master. Just because you can find information on the internet doesn’t mean you’ll be able to put it into practice immediately.
Be patient with yourself and don’t get discouraged if things seem overwhelming at first. Just take things one step at a time and eventually get the hang of it! Here are a few tips for teaching yourself web design:
- 1. Find some good resources. There are plenty of great books, tutorials, online courses, and other materials out there that can help you learn web design. Do some research and find ones that fit your learning style and needs.
- 2. Start simple. Don’t try to tackle too much at once or you’ll quickly become overwhelmed. Start with the basics and work your way up from there.
You can always add more complexity later on as you become more comfortable with the basics. - 3 . Practice, practice, practice!
The best way to learn anything is by doing it over and over again until it becomes second nature. So create lots of small projects for yourself so that you can really hone your skills.
What is Web Design Example?
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardized code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all.[1]
The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing markup. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating markup then they are also expected to be up to date with web accessibility guidelines.
Web graphic designers use vector and raster graphics packages for creating logos, illustrations, infographics, typography, animation etcetera. Interface designers focus on designing interfaces for users which are both effective and appealing while taking into account branding, ergonomics, usability etcetera. Authoring includes both coding (usually HTML, CSS, JavaScript) as well as content creation (textual content, audio content, video content etcetera).
User experience designers care how easy it is for users to find what they need on a website by designing easy-to-use navigation systems. Search engine optimisation helps making sure that a website can be found by search engines so that potential customers can find it easily when they do relevant searches online. Some common tools used in each stage of web designing include wireframing tools such as Omnigraffle or Gliffy for planning out site structure and layout before moving on to visual mockups in Photoshop or Fireworks before finally implementing the designs using HTML/CSS or other code languages supported by the chosen platform(s).
Web Design for Beginners | FREE COURSE
Web Design Company
There are many web design companies out there vying for your business. How do you know which one to choose? Here are some things to look for:
1. A company that takes the time to learn about your business and what you hope to achieve with your website. 2. A company that has a portfolio of quality websites that they have designed. 3. A company that offers a variety of services, such as web design, development, SEO, and social media marketing.
4. A company that is responsive to your questions and concerns throughout the process. 5. A company that provides a fair price for their services.
Web Design Course
Are you looking for a comprehensive web design course that will teach you everything you need to know about designing and building websites? Look no further than the Web Design Course offered by the University of California, Irvine. This 10-week course covers all aspects of web design, from planning and wireframing to design principles and typography.
You’ll also learn how to code in HTML and CSS and use popular web development frameworks such as Bootstrap. By the end of the course, you’ll have all the skills you need to create beautiful, responsive websites that look great on any device.
Web Design Ideas
Web design is constantly evolving. What was popular a few years ago may not be so now, and what is in vogue today may not be tomorrow. So, how can you keep your finger on the pulse of web design trends and make sure your website is always looking its best?
Here are some ideas: 1. Follow Design Blogs and Forums There are many great blogs and forums out there dedicated to web design.
By following them, you’ll always be up-to-date on the latest trends. Some of our favorites include Smashing Magazine, Webdesigner Depot, and CSS Tricks. 2. Check Out Popular Websites
Take a look at some of the most popular websites in your industry or niche and see what they’re doing right. Then try to incorporate some of those same elements into your own site. After all, if it works for them, it just might work for you too!
Not sure where to start? Have a look at these lists of top websites: 100 Best Websites (Awwwards), The Internet’s 50 Best Websites (Time), 25 Awesome Sites (Mashable). 3. Stay tuned for Google & Apple Updates
Both Google and Apple play big roles in setting web design trends (especially when it comes to responsive design). So it pays to stay tuned for their latest updates – which usually come out once or twice a year. This year alone we’ve seen major updates from both companies with the release of iOS7 7 and Android KitKat 4..4.
Who knows what they have in store for us next?
Web Design Software
There are a variety of web design software programs available on the market today. Which one is right for you will depend on your budget, level of expertise, and specific needs. Here is a rundown of some of the most popular web design software programs to help you make an informed decision.
Adobe Dreamweaver is a comprehensive program that offers both visual and code-based website design capabilities. It includes features for creating responsive websites, working with CSS preprocessors, and debugging JavaScript code. Dreamweaver also integrates well with other Adobe Creative Cloud products like Photoshop and Illustrator.
Prices start at $19.99/month with discounts available for students and teachers. Mozilla Thimble is a free online editor that makes it easy to create and publish your own web pages while learning HTML, CSS, and JavaScript basics. Thimble walks you through each line of code as you create your project, providing explanations along the way.
Once you’re finished, you can instantly publish your page to the web for anyone to see. Weebly is another popular option for those looking for an easy-to-use website builder with drag-and-drop functionality. Weebly provides everything you need to create a professional website, including templates, hosting, domain names (starting at $5/month), eCommerce features (starting at $12/month), and more advanced options like password protection and site stats (starting at $25/month).
Web Design Services
If you’re looking for a web design service, you’ve come to the right place! We offer a wide range of web design services that can help take your business to the next level. Whether you’re looking for a simple website or something more complex, we’re here to help.
We’ll work with you to understand your needs and create a custom solution that meets your goals. Contact us today to learn more about our web design services and how we can help you achieve your vision.
Web Design And Development
Whether you’re looking to create a new website for your business or redesign your existing one, it’s important to choose a web design and development company that can create a site that meets your specific needs. Here are some things to consider when making your selection:
- 1. Company Experience – How long has the company been in business?
Do they have experience designing and developing websites for companies in your industry? - 2. Portfolio – Take a look at the company’s portfolio to see examples of its work. Do their designs look professional and modern?
Are the sites easy to navigate and user-friendly? - 3. Services Offered – What services does the company offer? Do they handle everything from start to finish, or do they specialize in certain areas (e.g., design only, development only, etc.)?
- 4. Pricing – Get quotes from several companies before making your final decision. Be sure to compare apples to apples when reviewing pricing proposals so you can accurately compare costs.
- 5. References – Ask for references from past clients and give them a call to find out how satisfied they were with the final product and their overall experience working with the company.
Web Design Tutorial
Web design can be a fun and satisfying hobby, or a lucrative career. Whether you’re looking to start your own web design business, or just want to build your own website, there are plenty of resources out there to help you get started. One of the best places to start is with a web design tutorial.
These tutorials will teach you the basics of web design, from creating a basic layout to adding interactivity and animation. You’ll also learn about choosing the right colors and fonts, and how to make your site easy to navigate. Once you’ve completed a few tutorials, you’ll be ready to start designing your own sites.
If you’re not sure where to begin, try checking out some of the templates available online, or finding a web designer who can help you create a custom site.
Web Design Examples
When it comes to web design, there are endless possibilities and examples to choose from. Whether you’re looking for inspiration for your own website or just want to see what’s out there, these 10 web design examples are sure to impress.
- 1. Airbnb
Airbnb’s website is the perfect example of a well-designed site that is both user-friendly and visually appealing. The homepage features a large search bar where users can input their travel destination and dates, as well as helpful photos and videos that give visitors an idea of what they can expect when using Airbnb. The rest of the site is easy to navigate, with clear links to all of the different areas of the site, such as the host page, help center, and even a blog.
Everything on the site works together perfectly to create a seamless experience for users. - 2. Nike Nike’s website is another great example of excellent web design.
The homepage features a clean design with beautiful photography and clear links to all of Nike’s different product categories. The rest of the site follows suit, with clear navigation and plenty of helpful information about each product category. Nike has also done an excellent job of creating a cohesive brand identity across their website – everything from the colors used to the typography follows their signature style guide. - 3. Amazon Amazon is one of the most popular websites in existence, so it’s no surprise that its design is top-notch. The homepage immediately shows visitors what Amazon is all about – selling products – with a search bar prominently displayed at the top of the page along with popular categories and featured items.
As you drill down into individual product pages, Amazon does an excellent job of providing all relevant information without overwhelming users with too much text or too many options (a common pitfall for eCommerce sites). And if you still need help after reading through everything on the page, Amazon provides customer service contact information right at the bottom so you can easily get in touch if needed. Excellent web design indeed!
Conclusion
Web design is the process of creating a website. It involves planning, designing, and coding. Web designers use various tools to create a website.
These tools include HTML, CSS, JavaScript, and jQuery. Web designers also use web templates to create a website.